Kalm Digital
CASE STUDY
This project aims to elevate Kalm's market position by identifying its unique value proposition and optimizing user experience through strategic design interventions.
By leveraging our UX/UI design expertise, we will address Kalm's core business challenges and enhance its ability to compete effectively in the mental health app market.
Table of content
Introduction
Executive Summary
Hypotheses
Assumptions
Problem Statement
Research
Overview
Heuristic Analysis
Feature inventory Chart
Usability Testing
System Usability Scale Questionnaire
User Journey Map
Card Sorting
Design
User Flow
Sketches
Wireframes
Lo-Fi Prototype
Lo-Fi Prototype Usability Testing
Lo-Fi User Journey Map
Lo-Fi System Usability Scale Questionnaire
Implementation
Hi-fi Prototype (included with suggested changes and inspiration)
Introduction
Executive Summary
KALM, originally a basic affirmation tool, aims to expand into a full-featured mental health platform offering therapist-inspired services at an affordable price. To differentiate itself in a crowded market, Kalm requires a robust strategy to attract and retain users.
We will conduct a comprehensive analysis of Kalm’s user experience to identify key areas for improvement. By optimizing color scheme, feature organization, and content engagement, we will enhance user satisfaction and drive loyalty. Additionally, we will refine the app's value proposition to clearly communicate its unique benefits.
Our goal is to position KALM as a compelling alternative to competitors by delivering a seamless and engaging user experience.
Hypothesis
By enhancing Kalm's visual appeal, improving feature discoverability, and delivering more compelling content, we will significantly increase user engagement and retention.
Assumptions
We assume that addressing visual accessibility issues, minimizing ad disruptions, and ensuring seamless navigation will positively impact user satisfaction and loyalty.
Low contrast text against a light background and small text which may cause legible issues.
Disruptive Pop-Up advertisements on the free version of the app which may frustrate users.
Some glitches while navigation to certain features on the app which may cause users to loose trust in the credibility of the app.
Problem Statement
“The owner of Kalm needs a better way to encourage user foot traffic and loyalty to her product. She is also wanting to ensure her app features are highly engaging and valuable to users.”.
Research
Overview
To identify the users pain points while navigating the app, we took the following actions:
To get a comprehensive view of the app, we started with the basics. We conducted a deep dive into the app's design, using Heuristic Analysis to identify potential usability problems. Simultaneously, we compared Kalm's features to competitors to spot any gaps in the market. To understand how real users interact with the app, we ran usability tests and collected feedback using the System Usability Scale.
Research Methodology
Heuristic Analysis
Feature inventory Chart
Usability Testing
System Usability Scale Questionnaire
Card Sorting
Heuristic Analysis and Feature Inventory Chart
A Heuristic Analysis this method systematically identifies potential usability issues by assessing how well the app adheres to key usability heuristics such as visibility of system status, match between system and the real world…By applying these principles, we can uncover areas where the app “KALM” may fall short in providing a smooth and intuitive user experience.
This Feature Inventory Chart is intended to benchmark “KALM” against competitor apps, identifying any features that “KALM” may lack but which could boost user loyalty and engagement.
Usability Testing
We conducted Usability Testing to gain insights into the user experience with the app. This involved:
Video Interviews: We arranged video chat interviews with a diverse group of participants, each lasting approximately 15–30 minutes. During these sessions, users explored the app while providing real-time feedback on their experiences.
Real-Time Interaction Recording: We recorded these interactions to capture how users navigated the app, identifying specific pain points and usability issues as they occurred.
Feedback Analysis: We analyzed the collected feedback and recorded sessions to understand user behavior and preferences. This analysis informed the subsequent design changes and improvements implemented in the project.
By closely observing user interactions and gathering detailed feedback, we aimed to enhance the app's usability and overall user satisfaction.
System Usability Scale
To deepen our understanding of the user experience issues, we utilized the System Usability Scale (SUS) form, which was completed by each interviewee. Participants rated their level of agreement with each statement on a scale ranging from "Strongly Disagree" to "Strongly Agree."
From the collection of System Usability Scale forms we developed this chart:
Persona
Emma was developed as our key Persona, representing the ideal user of the Kalm app. She embodies the characteristics and needs of our target audience, illustrating the typical user who would benefit from the app. Through Emma, we gain insight into the specific challenges she faces and the solutions she seeks from using Kalm. This personification helps us better understand and address the issues our general users encounter.
User Journey Map
Following the collection of data from our usability tests and System Usability Scale assessments, we crafted our User Journey Map. This document serves as a crucial UX visualization tool, detailing the various steps a user takes to achieve their goals within the app. By integrating insights from user and stakeholder interviews into our Personas, the Journey Map highlights key functionalities and needs of our audience. This comprehensive view helps pinpoint the essential features required to enhance user satisfaction and effectiveness.
The Kalm Premium User Experience Journey Map and Free User Experience Journey Map
What we learned from the User Journey Map: Users are evidently captivated by the app’s core concept and are particularly interested in features such as breathing exercises. They recognize the app’s potential but feel that its overall design and user experience could benefit from substantial improvements.
One thing is abundantly clear: pop-up ads are a major turn-off.
Card Sorting
To better grasp how users mentally organize the app's content, we conducted a card sorting evaluation. Participants grouped app features into categories that made sense to them. This invaluable data will help us align the app's structure with user expectations, making it easier for people to find what they need.
Design Process
Overview
We were then ready to put our creativity to work and start designing our version of the updated app. This would include the changes we thought would fix user experience pain points we learned from our research.
Design Methodology
User Flow
Sketches
Lo-Fi Wireframes
Lo-Fi Prototype
Lo-Fi Prototype Usability Testing
Lo-Fi User Journey Map
Lo-Fi System Usability Scale Questionnaire
Color System
Hi-Fi Wireframes/Prototype
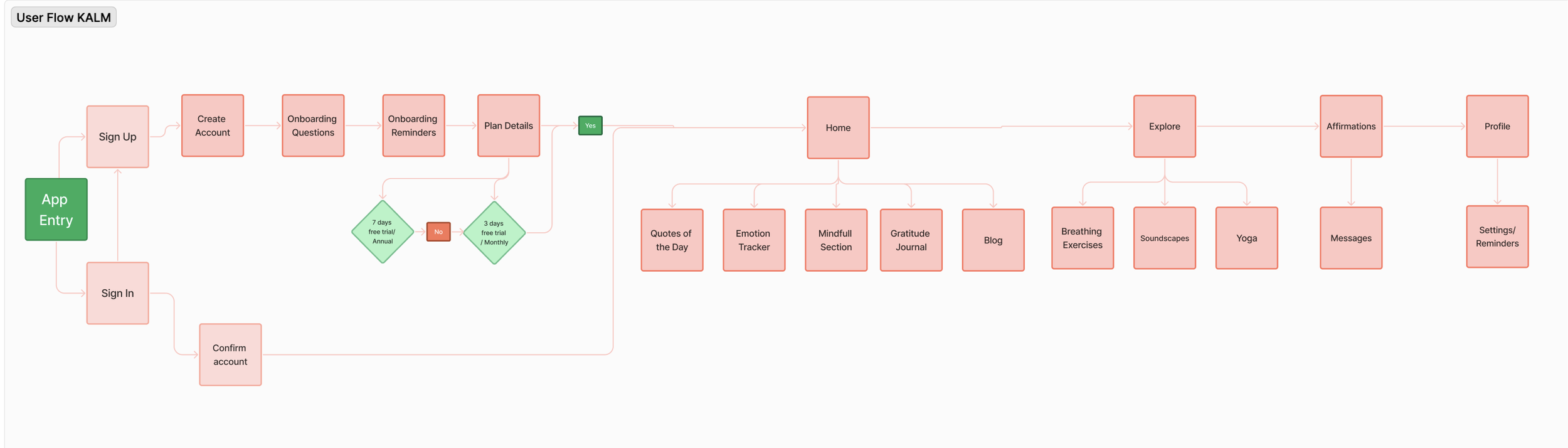
User Flow
We created a User Flow, a diagram that outlines the sequence of steps a user follows within the application to accomplish a specific task. This chart visually represents the user's journey, highlighting the pathways and interactions necessary to achieve their goals.
Sketches
From there we deviated the user flow in sections and assigned them to each person in our group. This was followed by doodling on a piece of paper to sketch out our vision of each page for the app.
Lo-Fi Wireframes
We then hoped in Figma where we started designing our wireframes.
A Wireframe is a rough schematic created in the early stages of digital product design to help visualize and communicate the structure of a product or website. The video below explains how wireframes are used through a real world example.
We were able to make these pages clickable so we could go through another round of research to see if we were on the right track for fixing any user pain points from the original Kalm app.
As a result, we developed a new User Journey Map. The updated map reflects the improvements made to the user experience through our recent changes. However, our research revealed that further adjustments are still needed to optimize the user experience.
Lo-Fi Prototype Usability Testing
Once again we implemented Usability Testing. We collected a couple of more test subjects and included returning subjects from the previous research group. We recorded the interaction to help us see in real time user’s using the lo-fi prototype and moved forward to elevate our prototype.
Once again a System Usability Scale form was also filled out by the interviewees to further our understanding of the issues met in the user experience in our updated app ideation.
Color System
Lack of Cohesiveness: The initial color scheme, though vibrant, failed to establish a unified and cohesive aesthetic for the app.
User Experience: The bright and contrasting colors were found to be inconsistent with the app's goal of promoting relaxation and mindfulness.
Brand Alignment: It became clear that the color palette needed to better reflect the calming and soothing essence of a meditation app. The original colors did not effectively support this brand identity.
Hi-Fi Wireframes / Prototype
We were able to create high-fidelity wireframes and make these pages interactive, incorporating detailed design elements and realistic functionalities. This allowed us to closely simulate the user experience, test specific interactions, and gather more precise feedback on how well the refined design addressed usability issues and aligned with user expectations.